[Qt] 설치
site : https://download.qt.io/archive/qt/5.12/5.12.2/ Index of /archive/qt/5.12/5.12.2 download.qt.io 설치 프로그램을 다운받아 실행하면 e-mail address 와 비번 등록 요구합니다. e-mail 로 신분(?) 확인 후, log-in 후 설치 가
bovit.tistory.com
작성중
링크를 통해 Qt 가 설치되었으면, 이번엔 간단하게 Dial 이 있는 구조를 Qt Widget class를 통해서 구현해보자.
이 것은 위의 링크에 있는 text book 에서 제공하는 예제를 그대로 사용한 것이다.
Qt > New Project > Qt Widgets Application 을 선택하면, 코드를 저장할 Folder 와 Path를 정해야 한다.
여기서는 030107_QDial 이라는 Folder 를 만들어 선택했다.

그리고, 아래처럼 Project 이름도 적어준다.

이제 아래 창이 보일텐데, 두 개 중에 Desktop Qt 5.12.2 MinGW 64-bit 을 선택하고 Next!

Next 를 하면 default class 와 file 명을 정해주는 부분이 나온다. Base class 로 QMainWidow 는 QWidget 을 선택하자!

그냥 Qt 에서 GUI로 제공하는 Class를 사용하겠다는 의미로 이해하면 될 듯 하다.
그럼 아래와 같이 설정 할 수 있다.

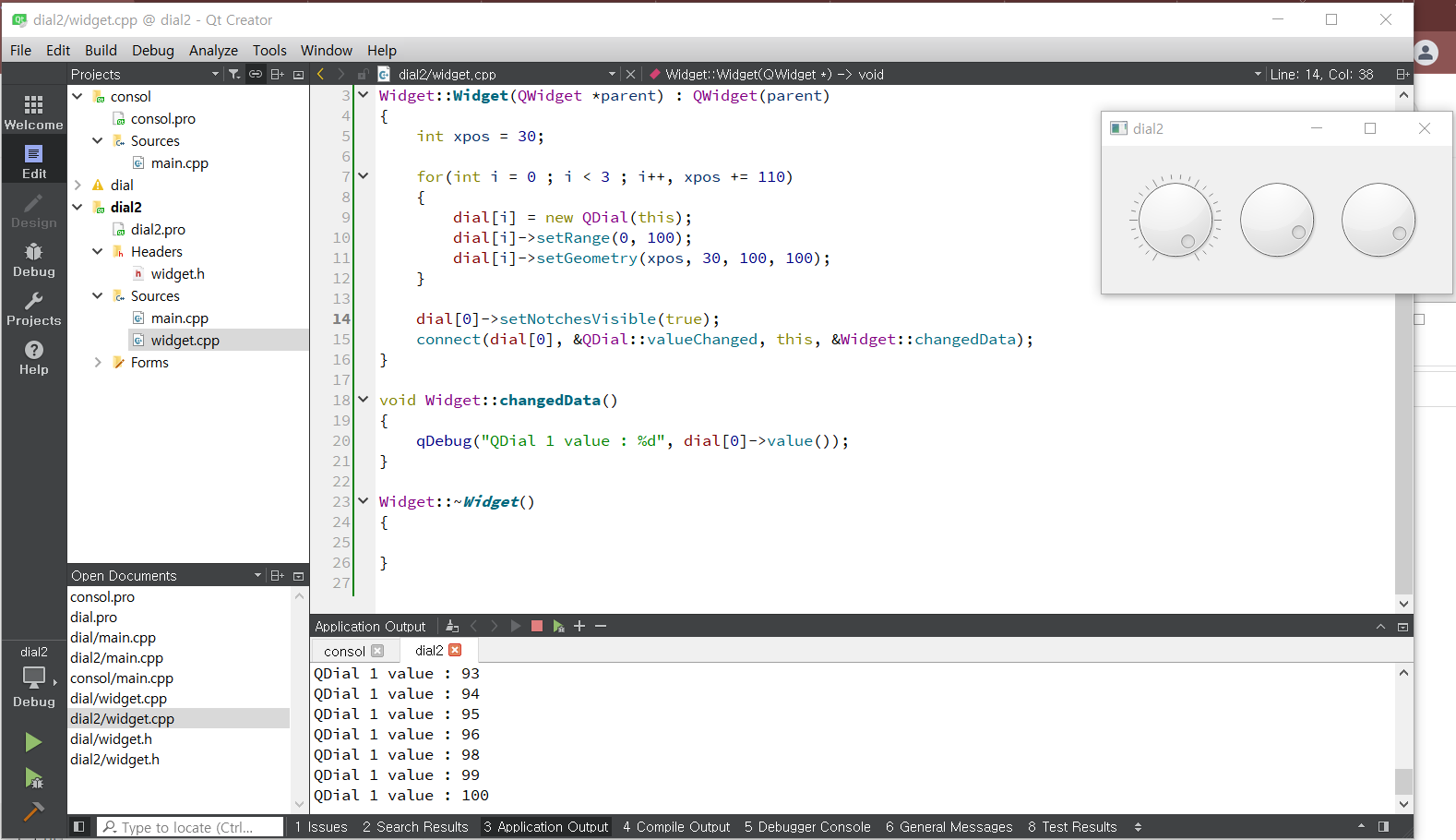
이제 예제의 코드를 복붙하고 컴파일하면... 아래와 같이 Dial 이 있는 Application이 실행된다!

간단히 코드를 보자면, 다이얼 세 개는 각각 dial[i] 배열로 정의되는데...
그 전에 아래와 같은 선언으로 다이얼 배열은 각각 QDial class 를 상속받는다.
QDial class 는 다이얼 구조와 중요한 성질을 미리 잘 정해 놓은 놈으로 우리는 이 class 에 미리 선언된 구조들을 잘 사용하면 된다는 의미이다.
dial[i] = new QDial(this);new 라는 선언으로 새롭게 형성된 다이얼 클래스를 상속받은 dial[i] 배열은 다이얼 class 의 멤버함수로 각각 정의 할 수 있다. 다이얼의 Range를 정해주고, 위치를 정해주는 방법은 아래와 같이 하면 된다.
dial[i]->setRange(0, 100);
dial[i]->setGeometry(xpos, 30, 100, 100);다이얼의 눈금도 setNotchesVisible 멤버함수를 통해 실제로 보여줄지 아닐지 정할 수 있다.
이 값이 true 이면 눈금이 있는 다이얼이 생성된다.
dial[0]->setNotchesVisible(true);connect(dial[0], &QDial::valueChanged, this, &Widget::changedData);connect 함수는 어떤 다이얼 특정 다이얼의 값이 (여기서는 dial[0] ) 바뀌는 이벤트가 생길때, Widget::changedData를 실행하게 만든다. Widget::changedData 에서는 아래와 같이 dial[0] 의 값을 Console에 보여준다.
qDebug 함수는 우리가 잘아는 printf () 함수의 Qt 버전으로 생각하면된다.
qDebug("QDial 1 value : %d", dial[0]->value());
'Solution > Qt Programming' 카테고리의 다른 글
| [Qt] Rotating Teapot in MDI Window (0) | 2023.08.26 |
|---|---|
| [Qt] Drawing a triangle in a sub-window with Open-GL (0) | 2023.08.05 |
| [Qt] Window에서 QGLWidget 기반 OpenGL 적용 (1) | 2023.08.04 |
| [Qt] Signal, Slot, and Connect (0) | 2023.07.22 |
| [Qt] OpenGL 예제 (2) | 2023.07.01 |



